设置面板
墨刀内的设置面板分为两类,一种是设置组件外观样式的组件设置面板,另一种是控制页面跳转的链接设置面板。两种面板位于工作区中部,当选中某组件时才会触发面板的开启或关闭。
组件设置面板
组件设置面板分为外观、文字、尺寸、素材库以及图片上传五个功能面板,控制组件外观样式的改变。
组件设置面板默认为开启状态,用户主动关闭某面板后,下次选中组件时,该面板为关闭状态。若想再次开启面板,点击工具栏下方对应按钮或面板快捷键即可。(如下图)

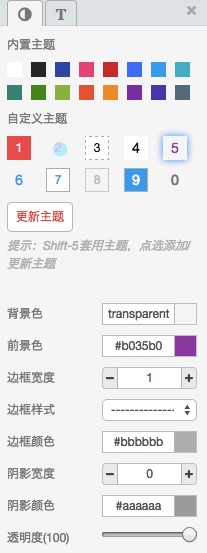
1. 外观面板(快捷键“O”)

在外观设置面板内可以设置组件的颜色、边框样式、阴影以及透明度。直接粘贴16进制颜色代码或打开取色器选取颜色,完成颜色设置。
自定义主题:除了直接使用墨刀内置主题颜色,您还可以自定义主题。
添加主题:将配置好的颜色及样式添加到「自定义主题」处,就可以跨项目使用了。
应用主题:选中组件后直接点击某自定义主题(或使用快捷键Shift+1~0)即可快捷应用主题。
更新主题:选中某主题,修改外观面板部分参数后,点击「更新主题」按钮,完成更新。
2. 文字面板(快捷键“T”)

在文字面板内可以设置文本外观如文本颜色、字号、行高、对齐方式,可使用双击或直接在面板编辑框内输入文字的方式编辑文本信息。
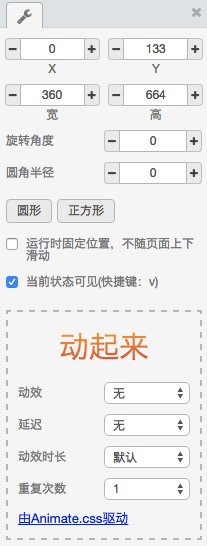
3. 尺寸面板(快捷键“R”)

尺寸面板中可设置组件位置(X、Y坐标)、组件尺寸、旋转角度、圆角半径以及组件初始动效。其中有两个常被用到的功能需要大家知晓:「固定位置」以及「组件的显示隐藏」。
运行时固定位置:勾选此选项时,预览模式下所选组件将不跟随页面滚动,且组件默认置顶,其他组件将无法覆盖它。该功能适用于制作 FAB 效果。
当前状态可见(快捷键“V”):此选项控制可组件的显示或隐藏。默认为勾选状态,取消勾选后组件将被隐藏。适用于制作不同页面状态下组件交互效果。
4. 素材库面板
![]()
墨刀内有两个素材库,一是图标素材库(图标组件、按钮组件可开启),二是图片素材库(快捷键“A”开启)。
图标素材库(快捷键“I”):图标组件专属素材库,选中图标后点击工具栏上的星星按钮可以开启素材库面板,使用图标搜索功能可以快速定位图标素材。
图片素材库(快捷键“A”):个人上传至墨刀的图片素材都将在此面板展示,具体的使用方法及功能介绍请看下一课。
5. 图片上传面板

图片上传:拖动图片到面板下方区域即可完成图片上传;点击上传区域将打开图片素材库面板。
图片裁切:支持对图片进行简单的形状裁切(不支持Firefox浏览器)。
裁切方法如下:
1.选择裁切形状:选中图片,打开图片上传面板(快捷键U),选择形状
2.选择裁切区域:调整图片上蓝色锚点位置(只有矩形及圆形支持整体移动裁切形状)
移动外侧锚点位置可以调整截图区域
拖拽裁切中心锚点可以整体移动裁切形状
3.确定裁切:鼠标点击外部空白区域即可确认裁切
4.重置裁切:点击图片上传面板上的「移除图片裁切」按钮,将恢复图片原始效果
*注:图片裁切功能只有Chrome浏览器及官方客户端可使用。
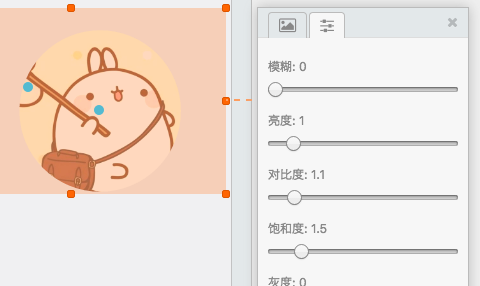
6. 图片滤镜面板
 图片滤镜面板在图片上传面板旁,可对当前选中图片样式进行调节,如调整亮度、对比度等基本图片属性,亦可添加模糊效果。
图片滤镜面板在图片上传面板旁,可对当前选中图片样式进行调节,如调整亮度、对比度等基本图片属性,亦可添加模糊效果。
链接设置面板
1. 页面链接
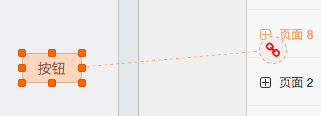
使用墨刀可以非常方便地创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中组件,然后拖动组件右侧的小圆圈到目标页面或状态就可以了,如下图:

创建好链接之后,我们会看到链接设置面板:

链接面板包含5个部分:手势、切换动画、动效时长、定时器以及相关跳转设置,下面我们来依次介绍这5个部分。
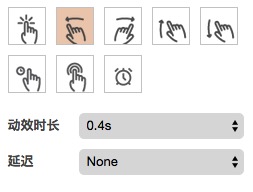
手势:
对应的手势操作可以触发页面跳转,可供选择的手势有7种:点击、上下左右滑动、长按、双击。
全局手势有8种手势可以选择:点按、上下左右滑动、长按、双击以及摇一摇。
最后一个钟表图标的手势为定时器,选择定时器后可设置页面自动跳转时间。
切换动画:
页面切换动画选择,共有15种特效可供选择,如果您不确定需要哪种效果,可以直接将鼠标移到动画上面预览切换效果。
动效时长:
设置不同的时长可直接影响动画的切换速度;如无特殊需要可不做设置。
定时器:
可以设定当前链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
保留两侧浮动页面:
设置左菜单后,若想保持左菜单浮动状态,在对菜单页进行链接时选择「保留两侧浮动页面」即可。
重置目标页为初始状态:
此功能默认处于选中状态,若取消选择则代表不重置目标跳转页的初始状态。
举个例子:页面A为长页面,A中页面下部某组件链接至B页面;B中按钮设置链接返回A,并取消勾选重置目标页状态;页面返回后,A展示会跳转之前的内容或状态。
2. 状态链接

状态链接与页面链接不同点在于新增了「延迟」设置选项,延迟时间是从手势触发时算起,到达设定时间后页面才会发生跳转。