页面状态列表
 工作区右侧第一个标签即是页面状态列表,快捷键是“4”。页面状态列表展示的是某一页面内包含的所有状态,使用页面状态可以帮助你实现页面内交互效果。
工作区右侧第一个标签即是页面状态列表,快捷键是“4”。页面状态列表展示的是某一页面内包含的所有状态,使用页面状态可以帮助你实现页面内交互效果。
页面状态和页面的关系:
页面状态从属于某页面,原型内每个页面下都可以新建若干状态,不同状态内的组件数量是一致的。默认状态是页面的基本样式,进行相关交互操作后,可以切换到其他状态或页面。
状态可以连接至其他页面,但页面不支持直接连接至状态。
状态内组件的移动方式为“神奇移动”,而页面内移动方式为系统内置动效,如移入、弹入等。
*注:“神奇移动”是指系统会自动生成组件由初始位置移动到最终位置时的过渡动画。
页面状态的特性及使用方法:
页面状态的特性:
一致性:同一页面内,不同状态下的组件数量固定的、一致的,增删组件会对全部状态产生影响;页面内新建状态与当前所选状态的页面布局一致。
独立性:各状态间组件位置或外观的修改都是独立的。
使用步骤:
点击「+ 新状态」创建一个与默认状态布局相同的新状态;
选中状态二,对某组件位置或外观进行修改;
将「默认状态」内组件链接至新状态即可;
双击可自定义状态名(除全局及默认状态)。
什么是全局状态(状态0)?
简介:
全局状态,顾名思义就是在此状态内对组件进行修改,会对全局(也就是此页面内所有的状态)造成影响。
由于页面状态的一致性(组件数量一致),在新建多个状态后,只能通过选中全局状态来添加新组件;在全局状态中,对某组件的修改会对当前页面内所有的状态造成影响。
在何种情况下使用:
增加或删除某组件时
想统一修改状态内某组件外观、位置时
使用方法:
打开页面状态列表,点击「0 全局状态」后即可添加新组件或统一修改某组件外观、位置。
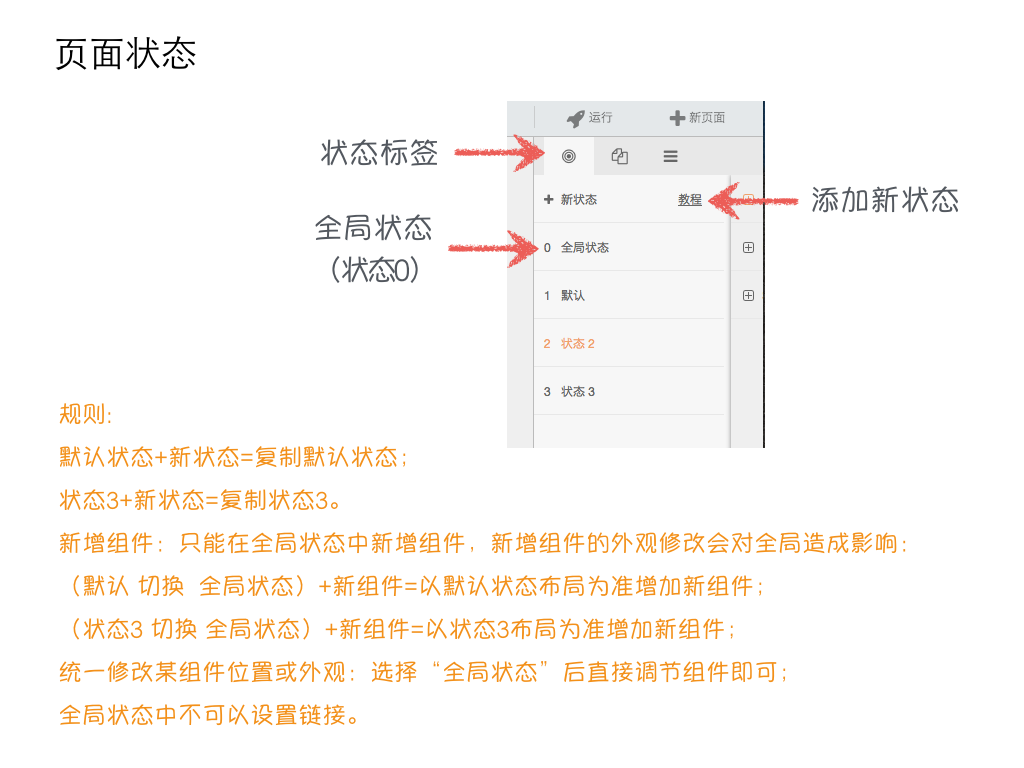
*注:全局状态中的组件不可以设置链接。
页面状态的使用规则:
新增状态:
默认状态 + 新状态 = 复制默认状态;
状态3 + 新状态 = 复制状态3。
新增组件:
(默认状态 切换 全局状态)+ 新组件 = 以默认状态布局为准增加新组件;
(状态3 切换 全局状态)+ 新组件 = 以状态3布局为准增加新组件;
统一修改某组件位置或外观:选择“全局状态”后直接调节组件即可;
页面状态快速上手指南:
跟随以下课程内容,快速掌握页面状态的使用:
第二期课程#页面内交互怎样玩#Material Design中的FAB交互效果
第三期课程#页面内交互怎样玩#—FAB效果之播放器