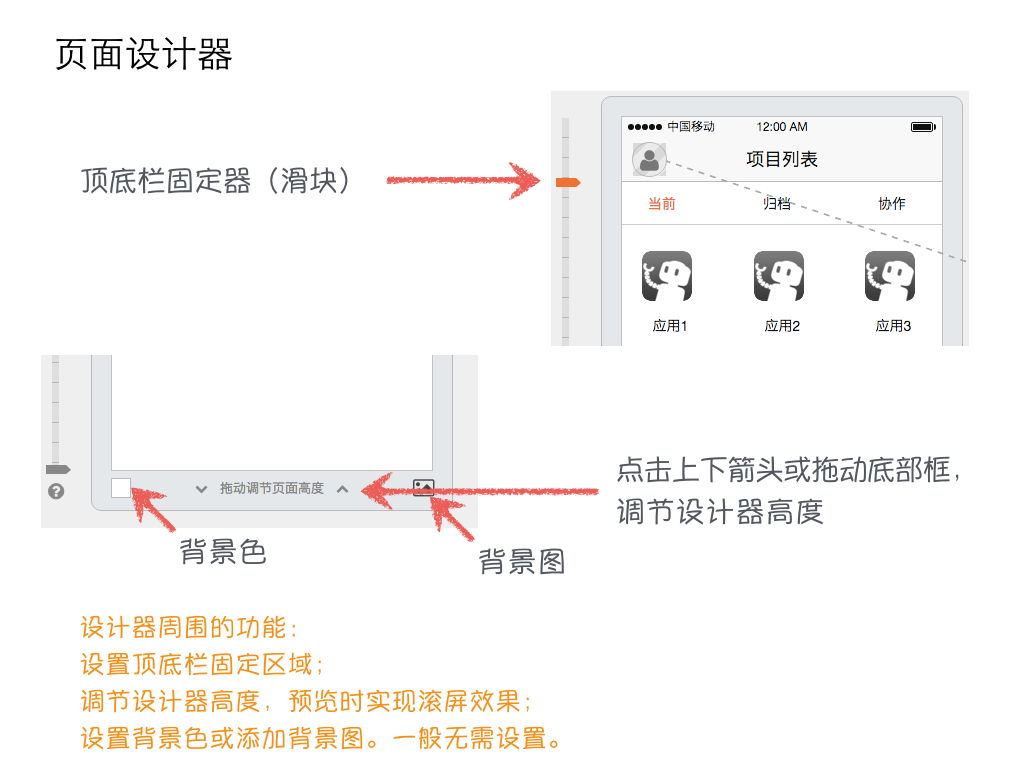
页面设计器

页面设计器主要指工作区中间的部分,是应用设计时组件的主要布局区,预览时设计器中的所有组件及界面设计都会显示出来。设计器上有一些功能按钮,可以帮助我们设置页面样式、实现小的交互效果,以下将分别介绍这些功能按钮的用法。
1. 如何制作滚屏效果?
如果页面内容超过了当前屏幕的默认高度,只需要对屏幕高度进行扩展,就可以在预览模式下通过滚屏来查看超出屏幕部分的内容了。
扩展屏幕高度非常简单,点击设计器底部「拖动调节页面高度」的上下箭头或直接拖动底部边框,扩展设计器高度,将所有组件内容放置于设计器内部就可以了。
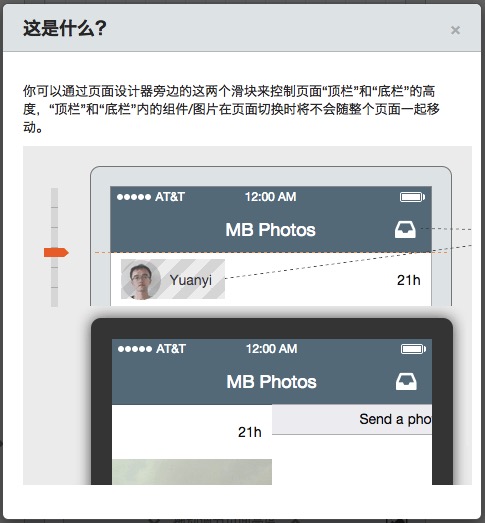
2. 如何固定顶、底栏?

设计器左侧有两个滑块,分别掌管顶栏及底栏的固定高度。将上滑块拖至顶栏底边处,下滑块拖至底栏顶边处即可。
拖动滑块并且增加设计器高度,即可实现顶底栏固定、内容区滚动的效果。
3. 设置当前页背景色、背景图:
设计器底部左下角可设置当前页背景色,右下角设置背景图。点击按钮后选择颜色或图片即可。
背景图为平铺于设计器内,不可设置等比例缩放。若需要保证背景显示效果,请使用图片组件,自定义调整图片大小,最后放置于页面底层即可。
取消背景图:重新将背景色设置为白色或透明,即可替换背景图。
4. 设计器内有哪些其他特性?
- 工作区右上角组件坐标、尺寸提醒
- 组件拖动时自动吸附磁线
- 添加了跳转链接的组件上方会有斜线覆盖提示
- 项目属性中分辨率的设置决定设计器的尺寸