基本组件介绍

1. 文字
简介:也可称为单行文字组件,可将其作为标题等说明性文字。
组件特性:
- 默认高度不变,文本框宽度随文字长度自动伸缩
- 手动设置文本框宽高后,框内文字增减,文本框宽度不变
- 字号直接决定可选区域的宽高
- 限制文本框宽度不小于内部文字宽度
- 单行文本不支持回行
外观设置:(快捷键“T”文本面板)
- 颜色:文本颜色、阴影颜色
- 字号大小;加粗/斜体/下划线/删除线/上划线
- 对齐:横向左对齐、居中、右对齐;竖向顶对齐、垂直居中、底对齐
- 其他基础设置:透明度、边框色、固定位置、显示隐藏、初始动效等
2. 多行文字
简介:适用于文字详情对应页面,直接粘贴文字段落。
组件特性:
- 默认宽度不变,文本框高度随文本行数自动伸缩
- 手动设置文本框宽高后,框内文字增减,文本框高度不变
- 字号直接决定可选区域的高度
- 限制文本框高度不小于边缘文字高度
- 多行文本支持回行
外观设置:(快捷键“T”文本面板)
- 颜色:文本颜色、阴影颜色
- 字号大小;加粗/斜体/下划线/删除线/上划线
- 对齐:横向左对齐、居中、右对齐;竖向顶对齐、垂直居中、底对齐
- 其他基础设置:透明度、边框色、固定位置、显示隐藏、初始动效等
3. 全局手势
简介:适用于设置当前页整体的跳转手势及链接。拖入此组件,所选的对应手势操作会对当前页整体造成影响,如翻页。
组件特性:
- 同一页面内可设置不同的全局手势及连接,预览时不同的手势操作会触发对应跳转效果
- 同一页面内相同全局手势有且只有一个链接有效
- 全局手势与组件手势相同时,预览时只有全局手势有效
- 页面内设置了「自动跳转」的链接,预览时只有该链接有效
- 全局手势组件宽高与控制区域大小无关
- 全局手势坐标与预览效果无关
4. 链接区域
简介:链接区域是一个不可见(透明)的区域组件,可将其放置于任意区域(如静态图片)上并为此区域添加交互。
组件特性:
- 工作区状态下为半透明蓝色,预览时变为透明
- 链接区域的尺寸决定所覆盖组件的最终可点击区域
- Ctrl(Command)+鼠标划选 可为图片快速创建链接区域,添加交互
支持基础设置:尺寸、固定位置、显示隐藏
5. 图标
![]()
简介:组件外观默认为「星星」,功能同组件名,墨刀提供了移动应用原型中常用的图标素材,使用此组件即可打开及使用内置图标素材库。
组件特性:
- 选中后可拖拽调整的区域为图标的可点击范围尺寸
- 在素材库面板内调整图标大小
- 单选或多选图标组件后,直接在素材库中点击某图标,即可统一替换原图标
外观设置:(快捷键“A”图标素材库面板)
- 颜色:前景、背景、阴影颜色等 (快捷键“O”外观设置面板)
- 素材库面板(A):图标大小、图标搜索及分类筛选
- 其他基础设置:透明度、边框色、阴影色、固定位置、显示隐藏、一键圆形/正方形、初始动效等
6. 图片
简介:组件外观为灰底白标,可直接用于原型界面占位,亦可上传.gif及.png格式的图片,并通过拖拽调整图片尺寸。
组件特性:
- 图片组件与个人图片素材库(注)相关联
- 可直接批量上传UI设计稿至素材库
- 直接点选素材库中图片以完成对当前图片组件的替换操作
- 可直接在工作区中粘贴截图或直接将图片拖入工作区插入
- 勾选「等比例缩放图片」表示当前图片按照组件尺寸等比缩放
- Chrome浏览器及官方客户端支持对图片进行简单形状裁切
- 支持图片滤镜,选中图片后调节滤镜参数即可
*注:关于图片素材库及图片滤镜的功能将在第三节课中详细解答。
7. 按钮
简介:适用于制作各种功能按钮,外观默认为圆角矩形、文字居中、白底黑字。可直接打开图标素材库,为按钮添加图标,图标居左且不可自定义。
组件特性:
- 按A打开图标素材库,点选某图标为按钮添加或替换图标
- 设置图标后,不支持删除图标,只能删除「按钮」后重新设置
外观设置:
- 颜色:前景、背景、阴影颜色等 (快捷键“O”外观设置面板)
- 文字(T):对齐方式、字号等
- 图标素材库(A):图标大小、图标搜索及分类筛选
- 其他基础设置:圆角半径、固定位置、显示隐藏(V)、一键圆形/正方形、初始动效等
按钮组件、文字、形状组件都是可以通用的,只需自定义外观即可。
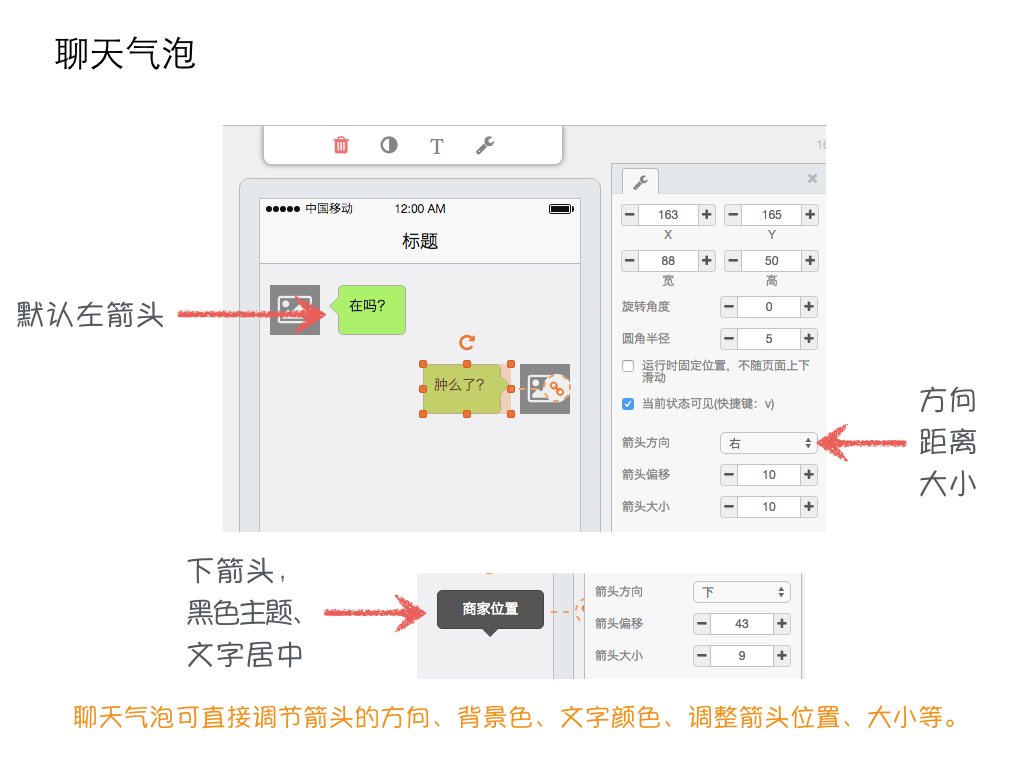
8. 聊天气泡
 简介:tooltip组件,适用于制作聊天气泡及相关工具提示效果。默认样式为绿底黑字、箭头居左的聊天气泡。
简介:tooltip组件,适用于制作聊天气泡及相关工具提示效果。默认样式为绿底黑字、箭头居左的聊天气泡。
组件特征:
- 调整箭头方向及大小创作不同的气泡样式
- 双击组件直接(且只能)编辑文字
外观设置:
- 「箭头」方向、位置、大小调整
- 其他基础设置:颜色、文字、固定位置、显示隐藏、初始动效等
9. 网页(外部网页)
简介:适用于展示外部网页内容,在预览原型时该组件区域内会显示已设置的网页信息。
注:由于特殊原因(不法分子恶意使用),现已将外部网页组件的权限进行了限制,只有完成邮箱及手机验证后的用户可以使用该组件。关于事件的说明看这里:官方声明
组件特性:
- 双击输入想要展示的网页完整URL
- 只能预览https协议的网页
- 组件尺寸影响预览时网页展示区域大小,也就是网页内容只会在此组件内部显示
举例: 双击输入https://www.baidu.com, 运行后网页组件内会显示「百度」首页。